Adobe Dreamweaver怎么設置表格邊框顏色的教程
- 2017-11-02 09:11:22 分類:幫助
我們使用Adobe Dreamweaver軟件設計網頁時,表格中得顏色默認都是黑色得,雖然看起來比較好識別,但是有的用戶卻想要CSS樣式得幫助,如果你對這個CSS表格樣式不是很清楚,小編建議大家跟小編一起來看看Adobe Dreamweaver怎么設置表格邊框顏色的教程吧。

Adobe Dreamweaver怎么設置表格邊框顏色的步驟:
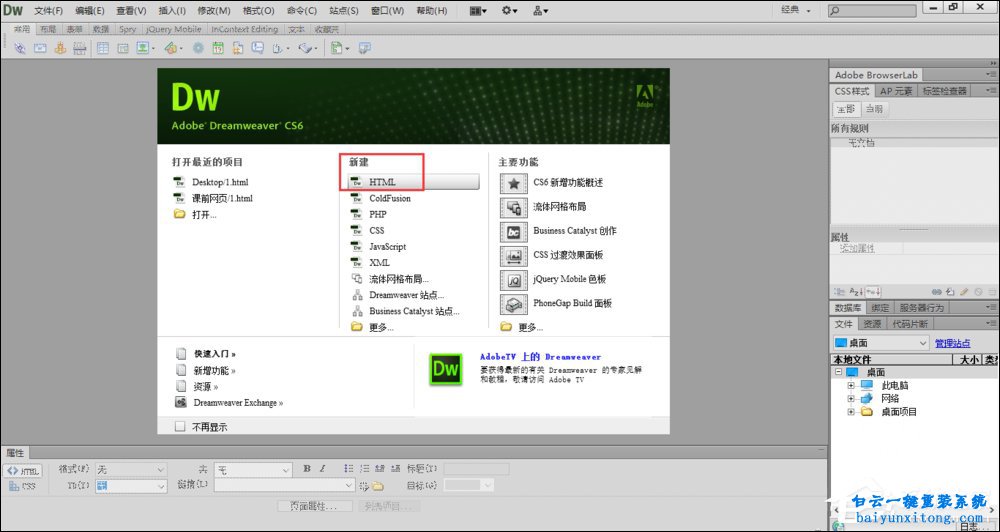
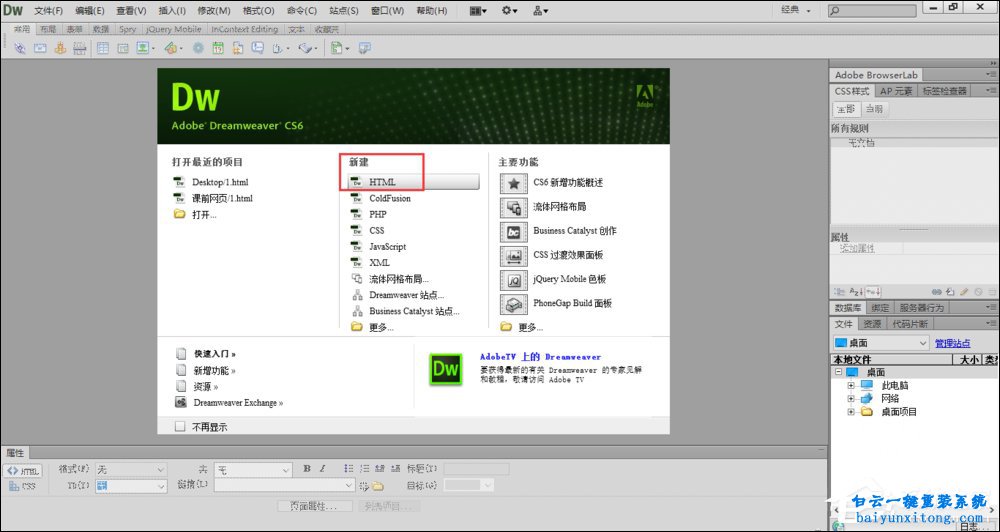
1、啟動Adobe Dreamweaver軟件,單擊歡迎界面窗口中的新建HTML按鈕,創建一個新的空白網頁文檔。

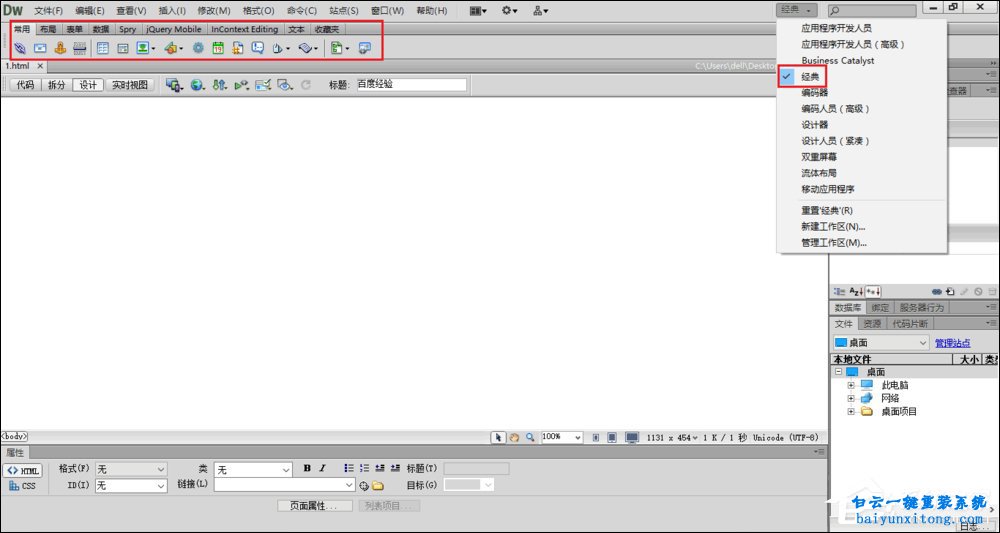
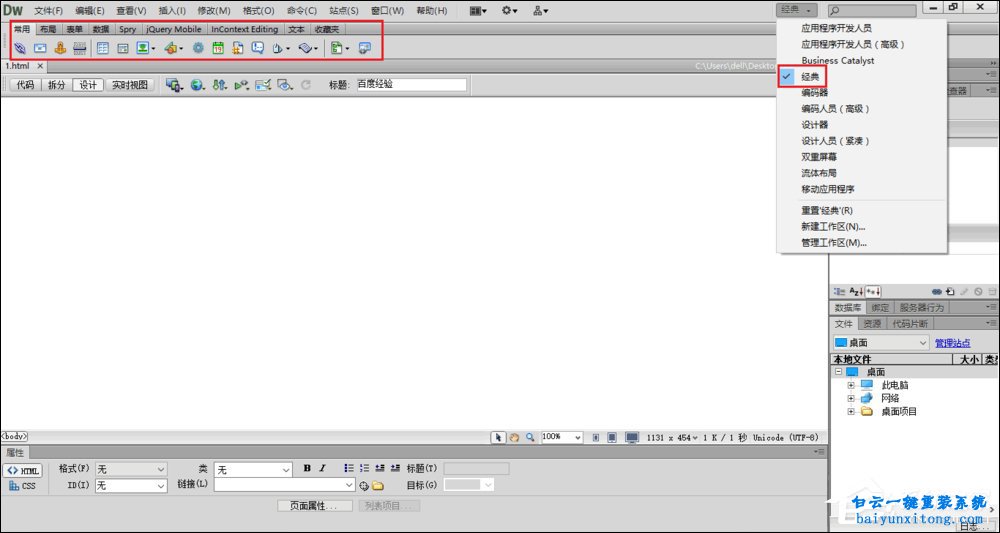
2、保存文檔后,將Dreamweaver窗口右上角的工作區布局更改為“經典”布局方式,這樣可以讓“插入”面板顯示出來。

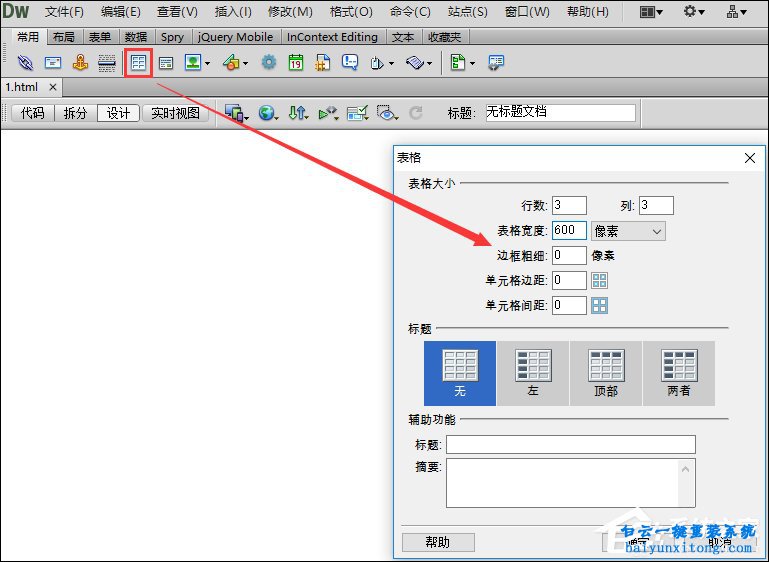
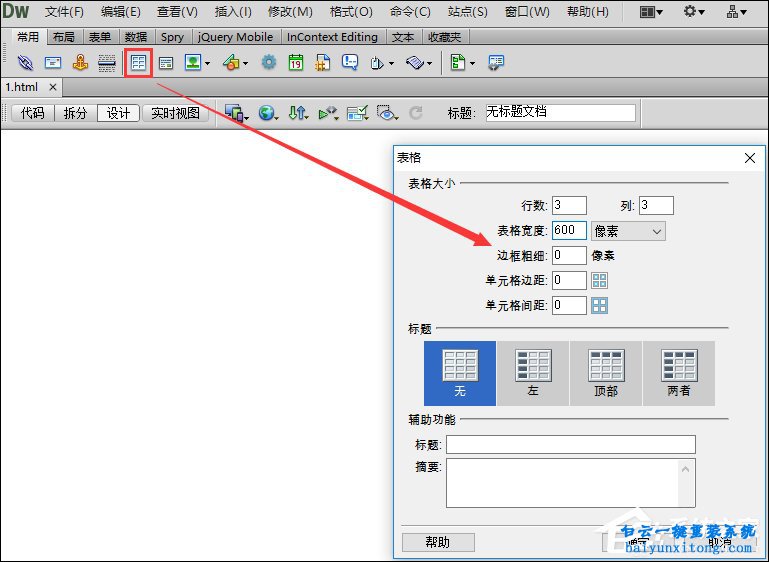
3、單擊“常用”面板當中的“插入表格”按鈕,彈出“表格”對話框,設置插入的表格為3行3列,寬度600像素(大家可以根據自己的需要設置行列以及寬度值),邊框粗細、單元格邊距和間距均設置為0,我們等會用CSS樣式來控制它們。

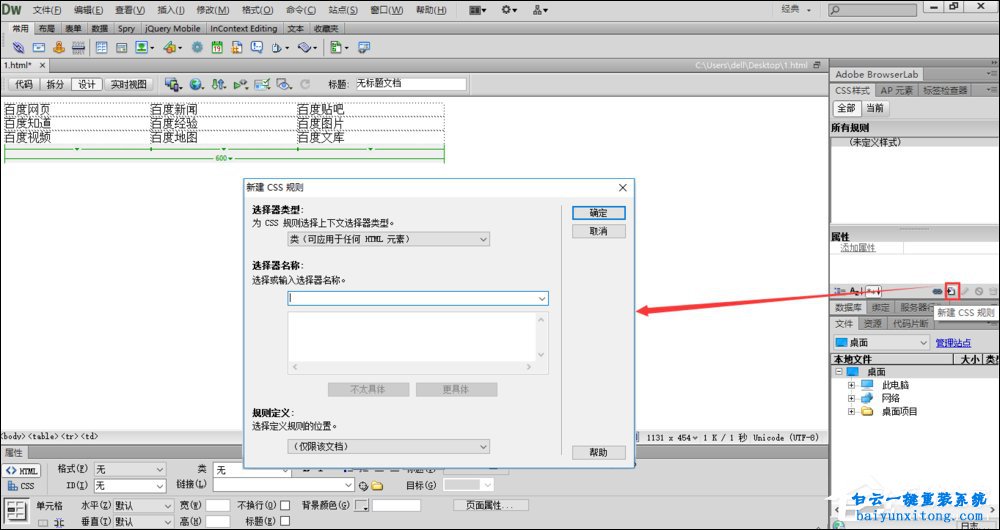
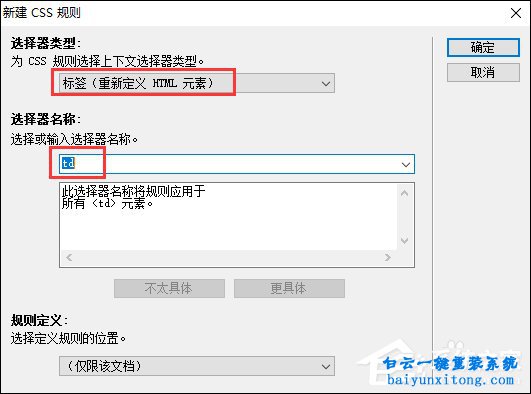
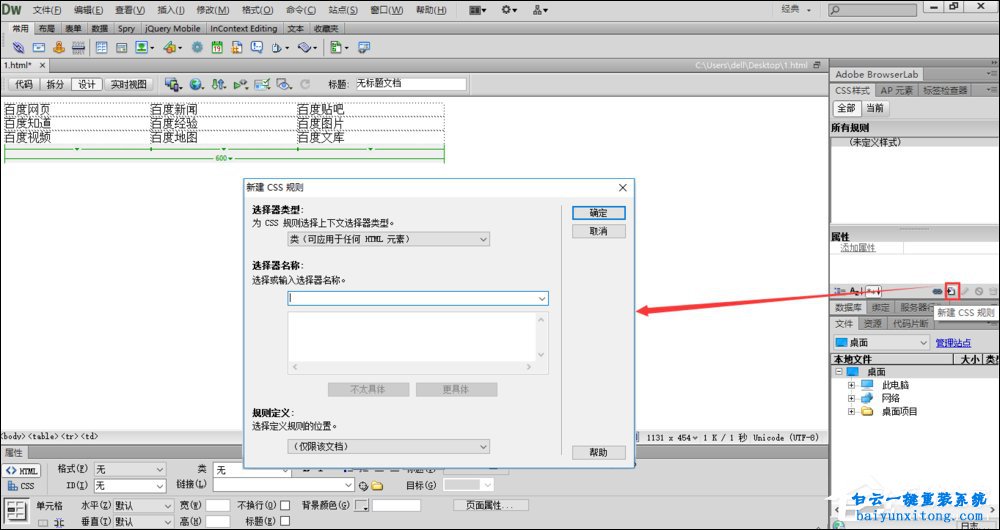
4、表格插入后,在單元格中任意輸入文本。然后單擊Dreamweaver窗口右邊“CSS樣式”浮動面板上的“新建CSS樣式規則”按鈕,彈出“新建CSS規則”對話框。

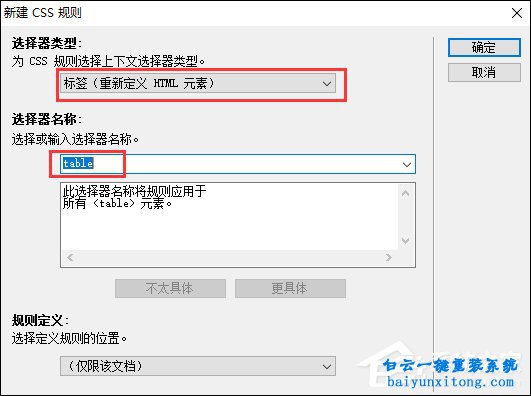
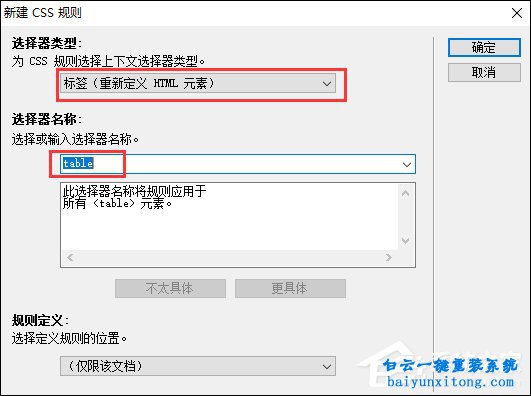
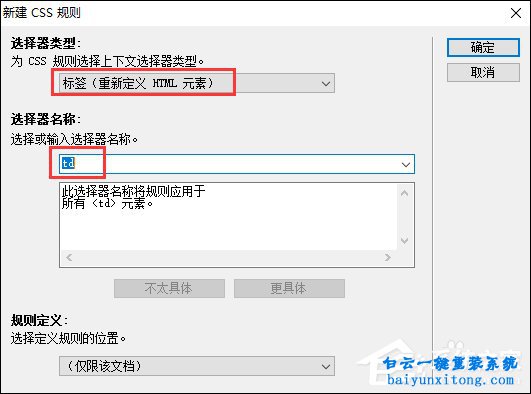
5、在“新建CSS規則”對話框的“選擇器類型”下拉列表中選擇“標簽(重新定義HTML元素)”選項,“選擇器名稱”的下拉列表中選擇“table”也就是表格的標簽,“規則定義”選項默認為“僅限該文檔”(如果需要對其他文檔中的表格也使用此樣式可更改此選項)。

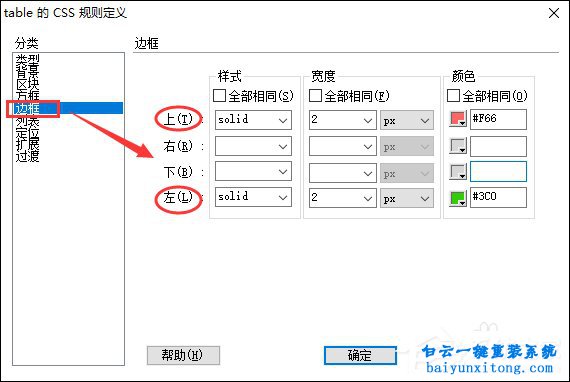
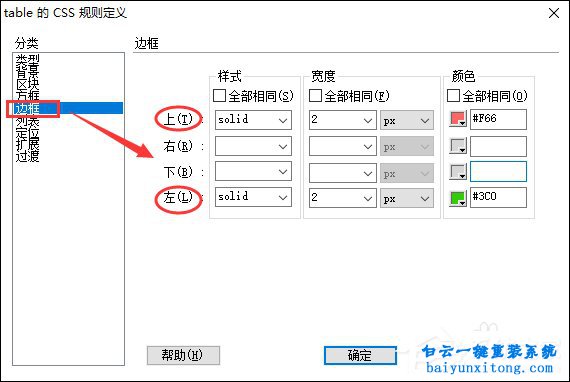
6、單擊“確定”按鈕后打開“table的CSS規則定義”對話框,選擇左邊“分類”選項中的“邊框”項,我們來對表格的外邊框進行設置。將右邊窗口中“樣式”、“邊框”、“顏色”欄下“全部相同”的復選框取消勾選,因為對于表格我們只設置上邊和左邊的邊框樣式,上和左的“樣式”選擇“solid(實線)”,“寬度”填入數值2px(細邊框表格此處填1像素),顏色可以任意選擇自己喜歡的顏色。單擊“確定”按鈕完成對于表格的樣式設置。


7、再次返回Dreamweaver窗口,單擊右邊“CSS樣式”浮動面板上的“新建CSS樣式規則”按鈕,彈出“新建CSS規則”對話框。這次我們在“新建CSS規則”對話框的“選擇器名稱”的下拉列表中選擇“td”也就是單元格的標簽,其他選項同上。

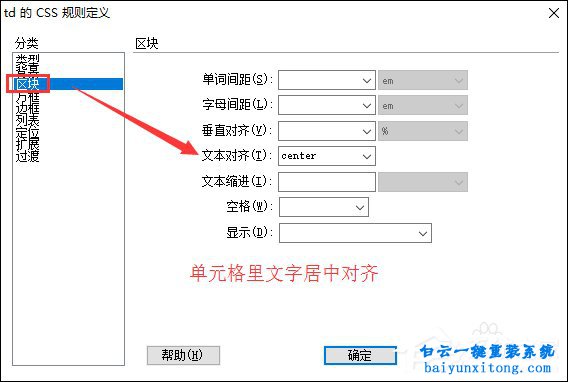
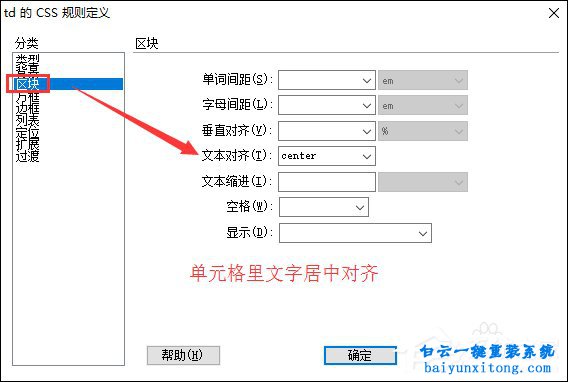
8、單擊“確定”按鈕后打開“td的CSS規則定義”對話框,先選擇左邊“分類”選項中的“區塊”項,我們把“文本對齊”方式設置為“center(居中)”,讓單元格中的文本都居中對齊。

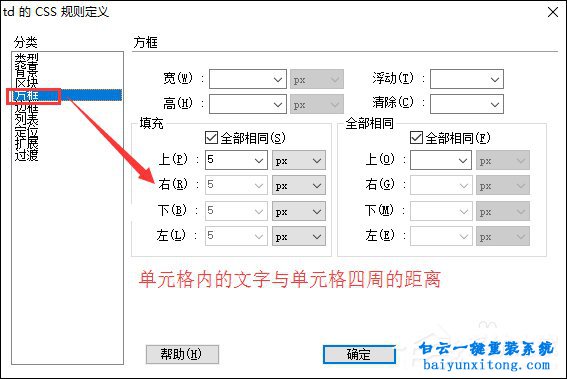
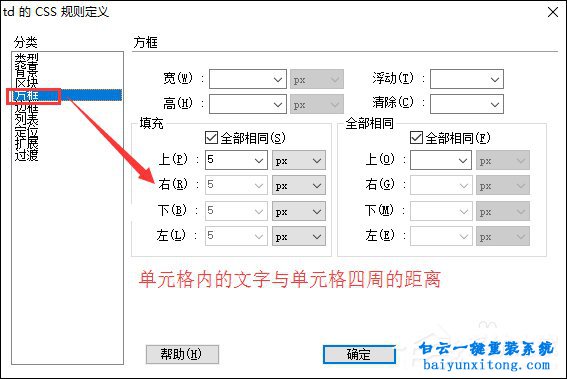
9、然后選擇左邊“分類”選項中的“方框”項,默認勾選“填充”欄中“全部相同”的復選框,填入數值5px,讓單元格內的文字與單元格四周的距離均為5像素。

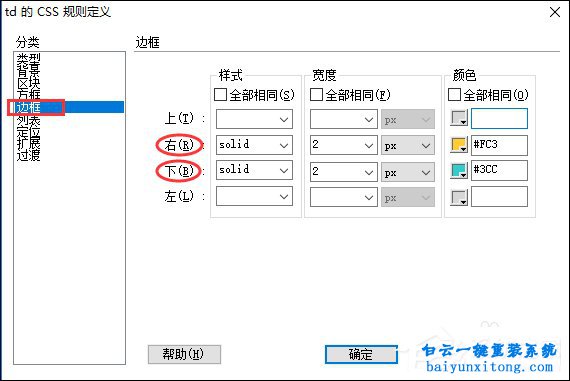
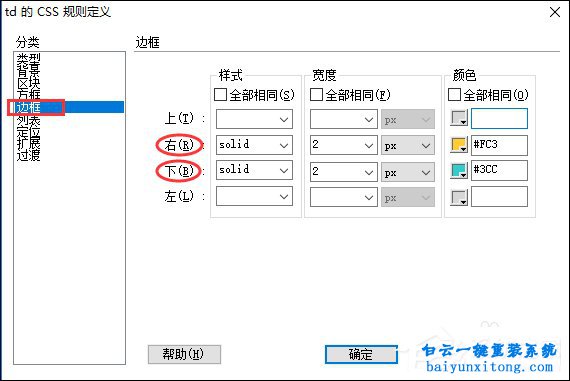
10、最后選擇左邊“分類”選項中的“邊框”項,我們來對單元格的邊框進行設置。將右邊窗口中“樣式”、“邊框”、“顏色”欄下“全部相同”的復選框取消勾選,因為對于單元格我們只設置右邊和下邊的邊框樣式,右和下的“樣式”選擇“solid(實線)”,“寬度”填入數值2px(細邊框表格此處填1像素),顏色可以任意選擇自己喜歡的顏色。單擊“確定”按鈕完成對于單元格的樣式設置。

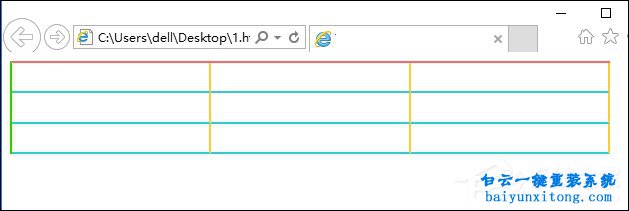
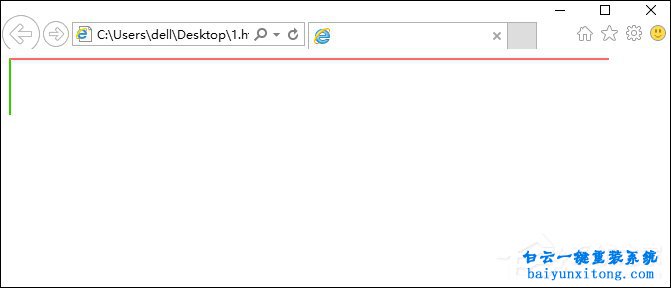
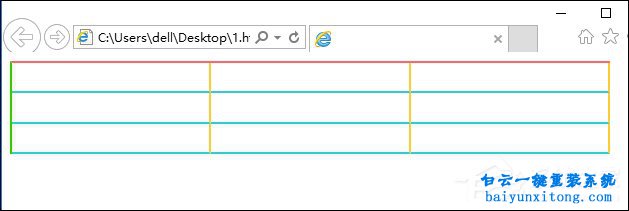
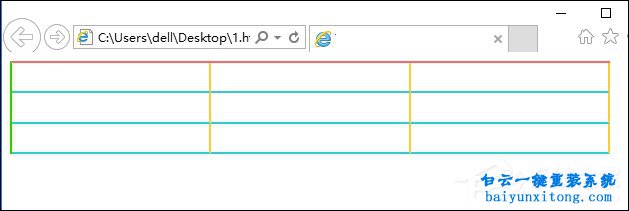
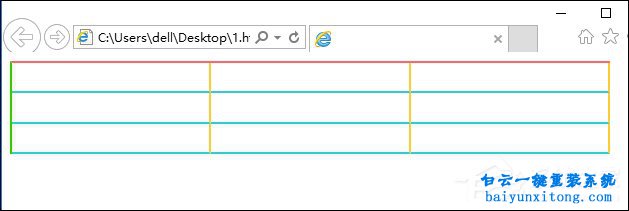
11、單擊“確定”按鈕完成制作。保存文檔后預覽最終頁面表格效果,可以看到漂亮的彩色邊框表格。

以上步驟便是Adobe Dreamweaver怎么設置表格邊框顏色的教程,小編使用的是中文版的Adobe Dreamweaver軟件,如果你的是英文版的,可以去下載漢化補丁。更多教程請繼續關注白云幫助中心。

Adobe Dreamweaver怎么設置表格邊框顏色的步驟:
1、啟動Adobe Dreamweaver軟件,單擊歡迎界面窗口中的新建HTML按鈕,創建一個新的空白網頁文檔。

2、保存文檔后,將Dreamweaver窗口右上角的工作區布局更改為“經典”布局方式,這樣可以讓“插入”面板顯示出來。

3、單擊“常用”面板當中的“插入表格”按鈕,彈出“表格”對話框,設置插入的表格為3行3列,寬度600像素(大家可以根據自己的需要設置行列以及寬度值),邊框粗細、單元格邊距和間距均設置為0,我們等會用CSS樣式來控制它們。

4、表格插入后,在單元格中任意輸入文本。然后單擊Dreamweaver窗口右邊“CSS樣式”浮動面板上的“新建CSS樣式規則”按鈕,彈出“新建CSS規則”對話框。

5、在“新建CSS規則”對話框的“選擇器類型”下拉列表中選擇“標簽(重新定義HTML元素)”選項,“選擇器名稱”的下拉列表中選擇“table”也就是表格的標簽,“規則定義”選項默認為“僅限該文檔”(如果需要對其他文檔中的表格也使用此樣式可更改此選項)。

6、單擊“確定”按鈕后打開“table的CSS規則定義”對話框,選擇左邊“分類”選項中的“邊框”項,我們來對表格的外邊框進行設置。將右邊窗口中“樣式”、“邊框”、“顏色”欄下“全部相同”的復選框取消勾選,因為對于表格我們只設置上邊和左邊的邊框樣式,上和左的“樣式”選擇“solid(實線)”,“寬度”填入數值2px(細邊框表格此處填1像素),顏色可以任意選擇自己喜歡的顏色。單擊“確定”按鈕完成對于表格的樣式設置。


7、再次返回Dreamweaver窗口,單擊右邊“CSS樣式”浮動面板上的“新建CSS樣式規則”按鈕,彈出“新建CSS規則”對話框。這次我們在“新建CSS規則”對話框的“選擇器名稱”的下拉列表中選擇“td”也就是單元格的標簽,其他選項同上。

8、單擊“確定”按鈕后打開“td的CSS規則定義”對話框,先選擇左邊“分類”選項中的“區塊”項,我們把“文本對齊”方式設置為“center(居中)”,讓單元格中的文本都居中對齊。

9、然后選擇左邊“分類”選項中的“方框”項,默認勾選“填充”欄中“全部相同”的復選框,填入數值5px,讓單元格內的文字與單元格四周的距離均為5像素。

10、最后選擇左邊“分類”選項中的“邊框”項,我們來對單元格的邊框進行設置。將右邊窗口中“樣式”、“邊框”、“顏色”欄下“全部相同”的復選框取消勾選,因為對于單元格我們只設置右邊和下邊的邊框樣式,右和下的“樣式”選擇“solid(實線)”,“寬度”填入數值2px(細邊框表格此處填1像素),顏色可以任意選擇自己喜歡的顏色。單擊“確定”按鈕完成對于單元格的樣式設置。

11、單擊“確定”按鈕完成制作。保存文檔后預覽最終頁面表格效果,可以看到漂亮的彩色邊框表格。

以上步驟便是Adobe Dreamweaver怎么設置表格邊框顏色的教程,小編使用的是中文版的Adobe Dreamweaver軟件,如果你的是英文版的,可以去下載漢化補丁。更多教程請繼續關注白云幫助中心。
標簽:
系統教程

重裝xp系統如何讓桌面圖標陰影消失?不少用戶使用網絡上的重裝xp系統工具后發現,電腦桌面上的各種軟件圖標一大堆,甚至某些用戶的桌面圖標背后有陰影,這

Win10自帶一鍵重裝系統|聯想一鍵恢復出廠系統有不少使用Win10系統的用戶,在電腦遇到無法解決問題的時候,就只想到了重裝系統。其實Win10也是有自帶一鍵重裝系統功能



